С оранжевого на белый: как Одноклассники обновили дизайн мобильного приложения в iOS

Одноклассники убрали на второй план фирменный оранжевый цвет в мобильном приложении на iOS. Следующий шаг — редизайн Android-приложения и унификация веб-версии и мобильных приложений.
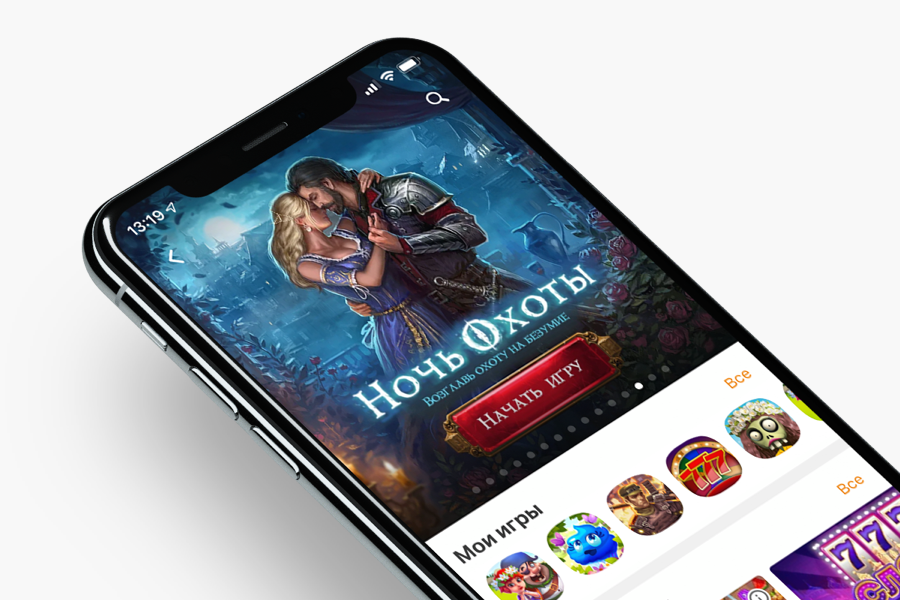
В течение 2018 года Одноклассники разрабатывали дизайн-концепты, чтобы сделать продукты современными и простыми. В веб-версии обновились витрины видео и подарков, а мобильная версия ОК на iOS полностью обновилась в этом году.
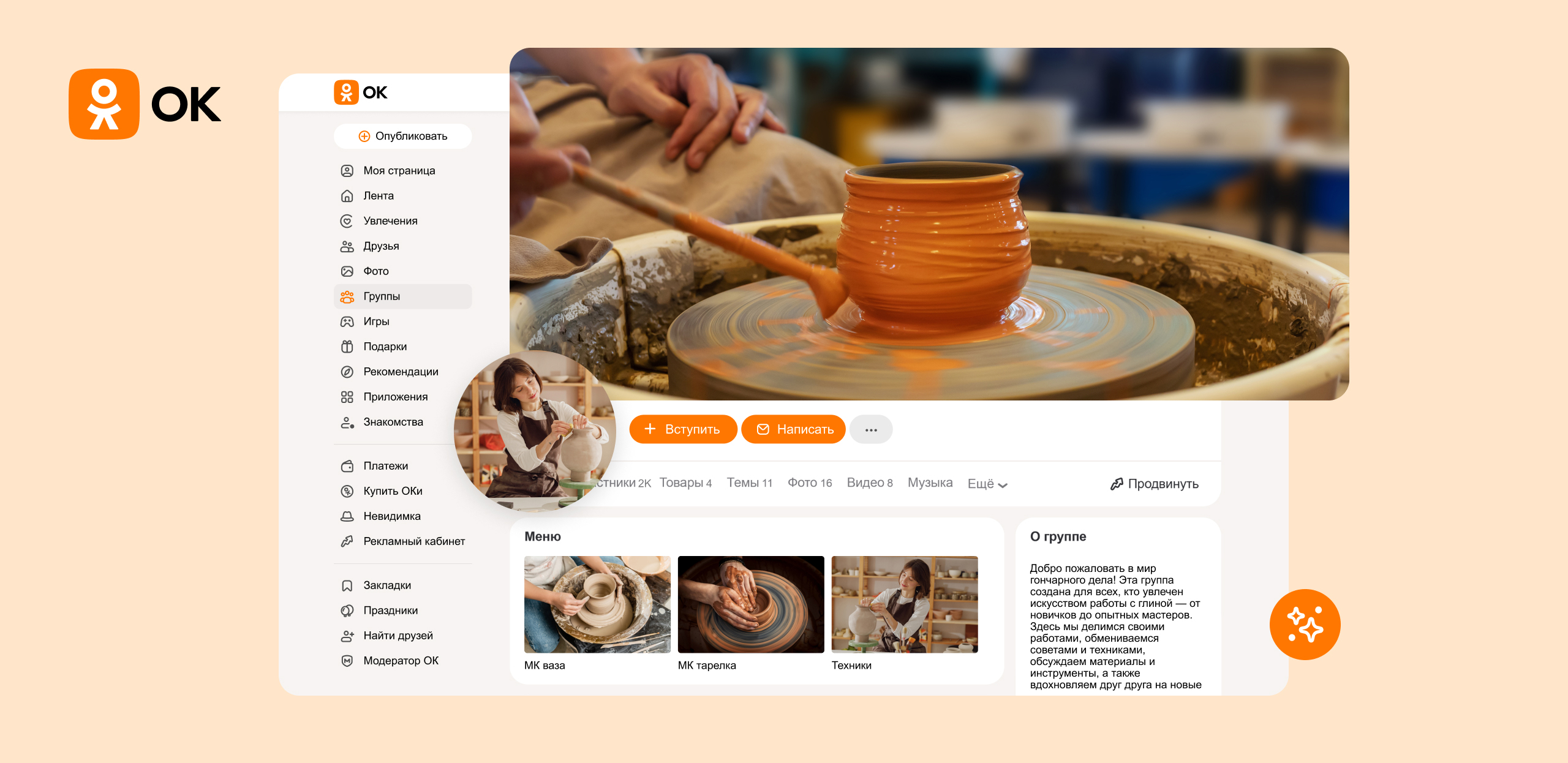
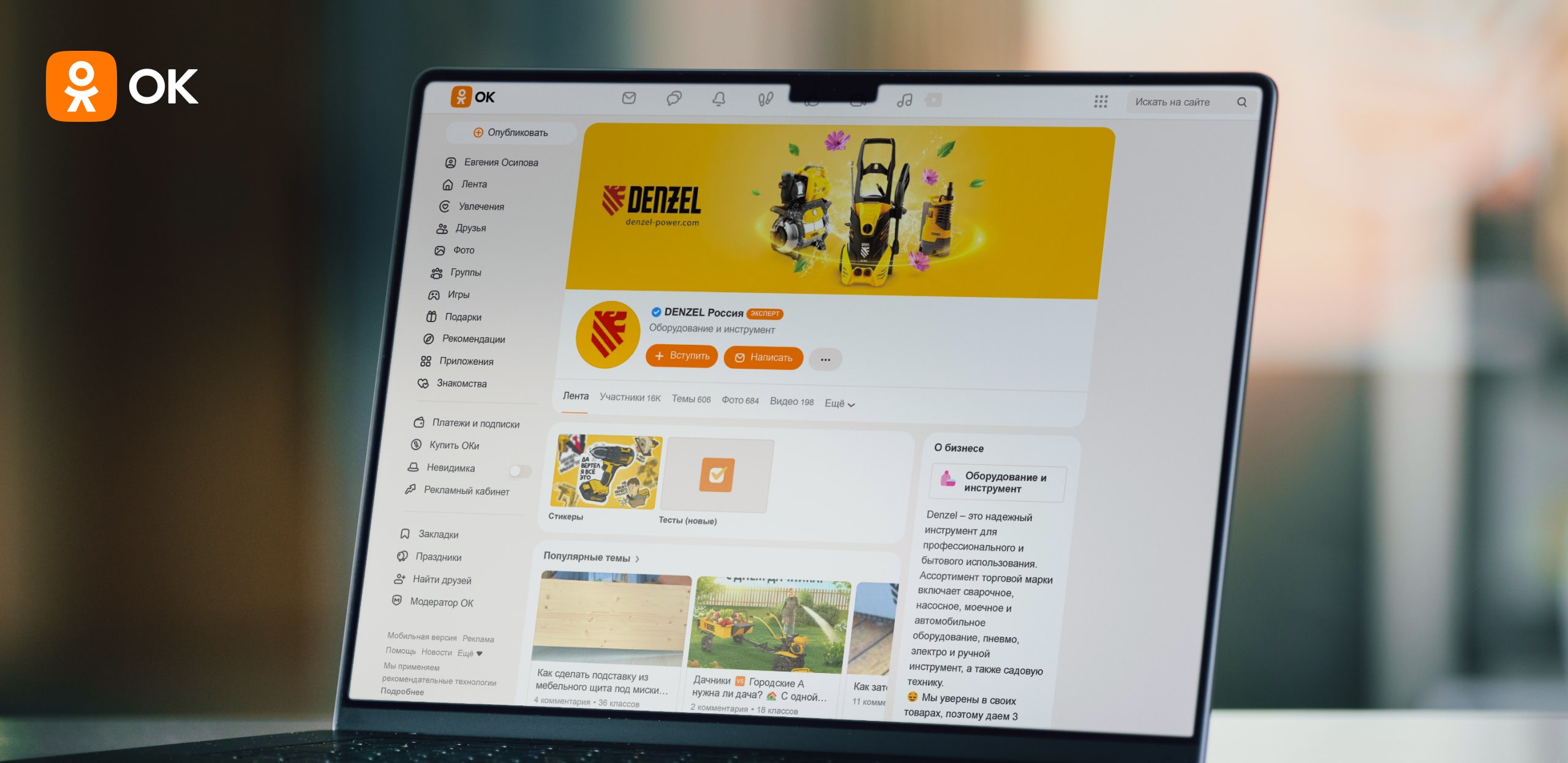
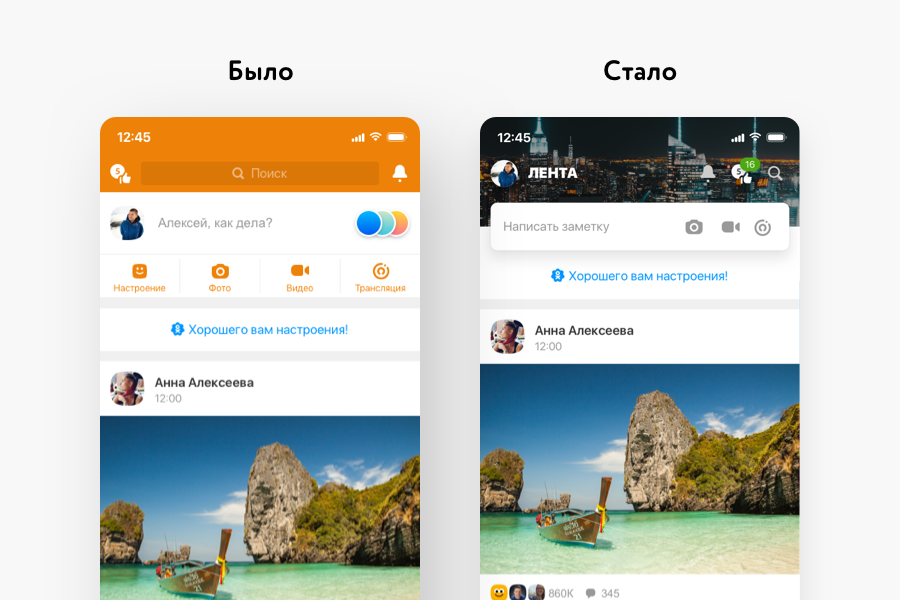
Разработчики убрали из заголовков оранжевый цвет, чтобы сконцентрировать внимание пользователей на контенте и сделать его потребление удобным, и применили к ним фирменный шрифт, чтобы сохранить идентичность. В новой версии мобильного приложения изменилась навигация на внутренних экранах и появилась возможность добавить обложку на личную страницу пользователя.

По статистике, большинство пользователей ОК, которые используют мобильное приложение на iOS — это технически подкованные, открытые к переменам люди в возрасте от 25 до 34 лет. Поэтому для социальной сети, в том числе, важно внедрять современные тренды в дизайне, чтобы соответствовать ожиданиям этой аудитории и удерживать ее на своих платформах.
«Мы переработали главную страницу, чтобы выгодно выделяться среди наших конкурентов. Люди любят украшать свои страницы самостоятельно, и ОК даст им такую возможность. Пользователи могут менять обложку на главной странице в зависимости от настроения, также ее можно украсить подарками друзей», — говорит Алексей Черепененков, руководитель отдела дизайна социальной сети Одноклассники.
Графика — еще один элемент интерфейса соцсети, который прошел через редизайн. С развитием ОК все иллюстрации, сопровождающие разные разделы соцсети, начали отличаться друг от друга по стилю. Чтобы этого избежать команда Одноклассников в течение нескольких месяцев искала единое решение. Перед соцсетью стояла задача найти такой вариант, который отвечает нескольким параметрам: удовлетворять потребностям ОК, быть ярким, привлекательным и модным. Так на иллюстрациях появились четыре персонажа — разноцветные эмодзи-мордочки.
«Мы остановились на текущем варианте по нескольким причинам. Во-первых, яркие цвета — это тренд. Мы хотим слышать мир и давать ему то, что он просит. Если в следующем году станет модным что-то другое, мы быстро адаптируемся под новые запросы, — рассказывает Черепененков.
Плоский стиль иллюстраций, как менее трудоемкий в работе, позволяет это сделать. Еще одна задача, которую мы ставили перед новыми иллюстрациями, — позитивное влияние на настроение людей. Даже если некое изображение сообщает о неполадках или о том, что раздел пуст, персонажи в нем подают это так, чтобы вызвать у человека улыбку. А это очень для нас как для соцсети, заточенной на искренность и эмоциональное общение пользователей».
Унификация трех платформ — это глобальная цель для Одноклассников. Обновление мобильного приложения на Android и сокращение его различий с приложением на iOS позволит пользователям чувствовать себя одинаково комфортно на обеих платформах.
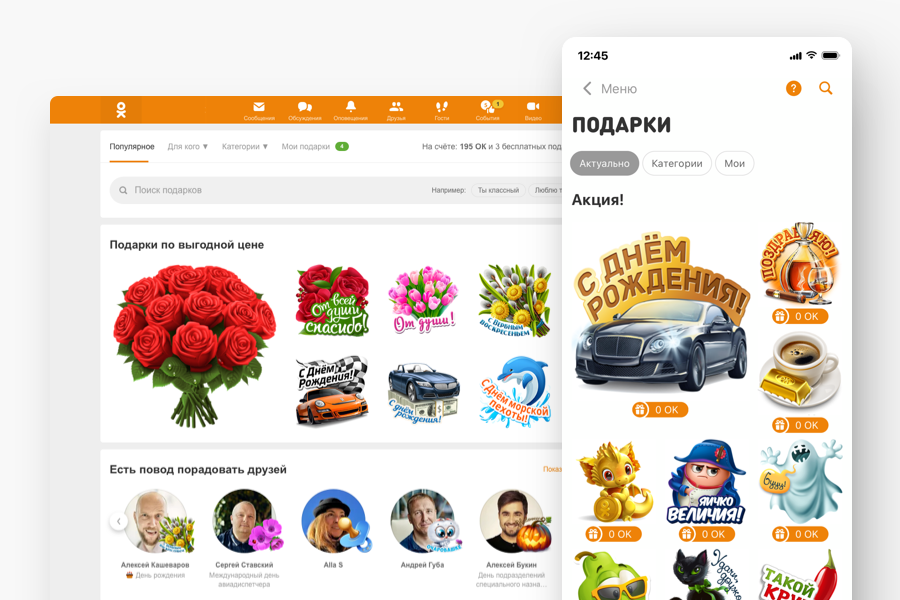
Также в планах у дизайнеров ОК — постепенное обновление веб-версии. Одними из первых разделов, которые уже получили обновления в веб-версии стали «Видео» и «Подарки». Дизайнеры упростили витрины, чтобы не отвлекать пользователей от контента.
«Мы двигаемся в направлении, когда содержание будет преобладать над интерфейсом. Так, например, видео стали крупнее, на экране стало больше подарков. Мы проанализировали поведение пользователей и выделили в этих разделах сервисы, которыми они чаще всего пользуются. Например, мы вывели на витрину подарков список друзей, которым было бы актуально подарить сегодня подарок: это либо друзья, отмечающие в этот день праздник либо те, с кем пользователь часто общается», — говорит Алексей Черепененков.

В социальной сети не выкатывают обновление одним днем, так как заботятся о пользователях. По словам Алексея, люди любят новые красивые вещи, периодически меняют телефоны, одежду и автомобили, но не любят, когда резко меняется опыт их использования. «Пользователям нравится, что современный автомобиль может взять на себя сложную работу с парковкой в тесном пространстве, но они не хотят использовать джойстик компьютерной приставки вместо привычного руля».
В команде дизайна соцсети около 10 человек, работающих из Москвы, Санкт-Петербурга и Риги. Среди них есть проектировщики и иллюстраторы. Проектировщики постоянно совершенствуют сервисы, делая их удобнее для пользователей с точки зрения визуальной эргономики и дизайна. Иллюстраторы создают все визуальные элементы, включая иконки, большие иллюстрации для страницы авторизации, отрисовывают трёхмерные маски дополненной реальности в видеотрансляциях, создают анимированные ролики к праздникам.
«К нам в команду попадают лучшие из лучших: каждый имеет очень богатый опыт работы в своей отрасли и относится к своему делу с любовью. А как иначе, если твоим сервисом пользуются десятки миллионов людей?», — говорит Алексей.