Планерка: советы по контенту и ошибки в дизайне

Планерка — рубрика, в которой мы делимся глобальными историями из digital-мира, которые случились на прошлой неделе. Заходите в блог в начале каждой недели, чтобы подкрепиться материалом для вашей планерки с коллегами. Также все дайджесты попадают в нашу регулярную рассылку подписчикам.
Шесть хаков для быстрой подготовки постов в блог
Команда из SEMRush поделилась советами, как писать статьи в блог в соответствии с принципами поисковой оптимизации.
- Начните с тщательного подбора ключевых слов. Используйте все доступные инструменты, чтобы определить подходящие ключевые слова. Прорабатывайте слова за 1-2 месяца, сохраняйте все слова, которые кажутся релевантными, и те, которые совпадают с потребностями.
- Составьте календарь контента. Распределение контента в календаре позволяет приоритезировать задачи и подготовить необходимые материалы заранее. Напишите список потенциальных тем с используемыми в них основными и дополнительными ключевыми словами. Составьте план, сколько постов вам нужно сделать и опубликовать в определенное время. Определите, какие посты следует опубликовать в первую очередь.
- Набросайте структуру статьи. Это поможет вам написать пост в тысячу слов быстрее, чем за час. Выпишите все заголовки второго уровня, выделите спорные моменты в маркированный список. Найдите данные и статистику, чтобы подкрепить ваши выводы. Добавьте необходимые ссылки.
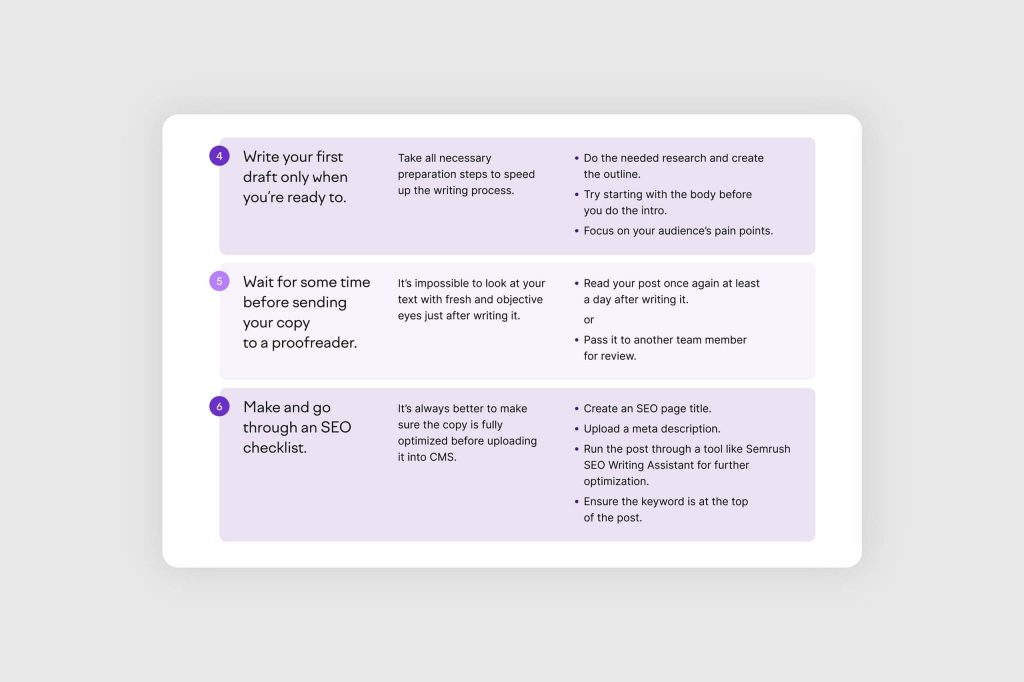
- Пишите первый черновик только, когда подготовитесь. Пройдите все подготовительные шаги, чтобы ускорить написание статьи. Сделайте необходимые исследования и структуру поста. Попробуйте написать основную часть статьи до введения.
- Фокусируйтесь на болевых точках аудитории.
Подождите немного, прежде чем отправить статью на вычитку. Невозможно посмотреть на статью свежим взглядом сразу после ее написания. Перечитайте свой пост через день после написания. Или отдайте его другому члену команды на проверку. - Составьте чек-лист по SEO и пройдитесь по нему. Всегда лучше убедиться, что текст оптимизирован для поиска до загрузки его на сайт. Сделайте SEO-заголовок. Добавьте метаописание. Проверьте текст через специальный инструмент для оптимизации. Убедитесь, что ключевое слово расположено в верхней части поста. Подробнее…

Семь ошибок в дизайне изображений для соцсетей
Компания Red Website Design поделилась советами, каких ошибок стоит избегать при подготовке визуальных материалов для соцсетей.
- Слишком размытые изображения. Если размер файла изображения слишком мал и его нужно растянуть, то это может привести к плохому качеству картинки и видимым пикселям. Из-за видимых пикселей бренд выглядит непрофессионально, и пользователи скорее всего не будут делиться изображениями. Лучше публиковать картинки с высоким разрешением, потому что сжимать легче, чем растягивать.
- Плохочитаемые шрифты. Всегда хочется выбрать самый красивый шрифт, но красивый не значит подходящий для соцсетей. Подписчики просматривают контент быстро, и им нужен понятный и легкочитаемый шрифт. У вас очень мало времени, чтобы донести свое сообщение, поэтому стоит это учитывать.
- Неправильные цвета. Цвета, которые вы будете использовать в соцсетях, должны отражать фирменный стиль вашего бизнеса. Основные цвета вашего бренда должны вызывать правильные ощущения, но стоит также обратить внимание на то, как они смотрятся на экране. Легко ли глазам воспринимать ваши цвета, хорошо ли они сочетаются друг с другом, согласуются ли они с брендом.
- Различные устройства. Знаете ли вы, как ваша аудитория смотрит контент? Ваши изображения могут хорошо выглядеть на мобильном, но так же ли они смотрятся на десктопе? Ваша аудитория может отличаться и подача контента должна адаптироваться под эти различия.
- Стоковые фотографии. Оригинальный, аутентичный контент — ключ к успеху в соцсетях. Подписчики хотят видеть голос за брендом и вы можете его показать, делая собственные фотографии. Это не значит, что совсем нельзя использовать фотографии из стоков, просто убедитесь, что вы делаете достаточно изображений с персонажами,которые подходят вашему бренду.
- Мало свободного пространства. Дизайнера знают, что меньше значит больше. Вспомогательное пространство, которое окружает изображение и текст, так же важно, как и содержание. Частая ошибка — заполнение всего пространства буквами и фигурами. Такие изображения выглядят захламленными и путают подписчиков.
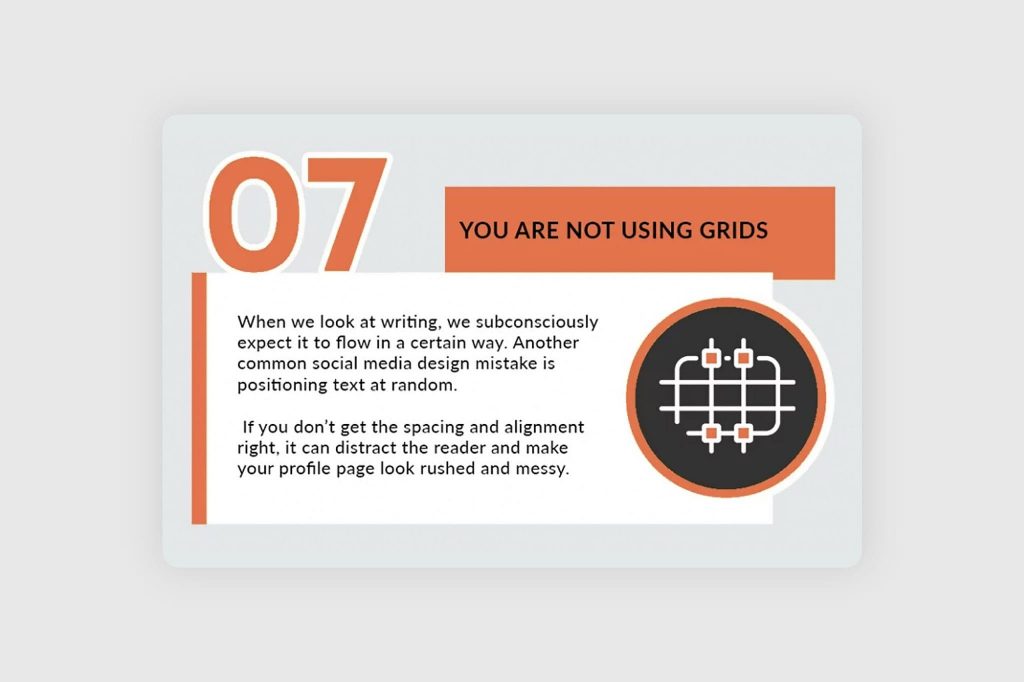
- Сетка. Когда мы смотрим на текст, то подсознательно ожидаем его расположение определенным образом. Еще одна ошибка дизайна для соцсетей — расположение текста в случайно порядке. Если вы делаете пробелы и выравнивание неправильно, это может отвлекать читателя и делать ваш профиль неопрятным. Подробнее…

Семь золотых правил хорошего вебинара
Вебинары — отличный инструмент контент-маркетинга. Однако организаторы часто испытывают различные проблемы с их подготовкой и проведением.
На вебинары много людей регистрируются, но мало посещают.
Вебинары требуют значительного времени у целевой аудитории.
Бесплатные вебинары часто мало ценятся посетителями.
Вебинары часто не дослушивают до конца.
Три первые проблемы связаны с ценностью, которая определяется в каждом случае по-разному. А с недослушиваением можно бороться универсальными, подходящими для всех инструментами и действиями.
1. Обеспечьте хороший звук. Если аудитория вас не слышит, качество контента не имеет никакого значения. Как можно улучшить звук:
- Используйте профессиональный микрофон.
- Обеспечьте устойчивую интернет-связь.
- Говорите нормальным голосом (ге гром, не тихо, на тон выше или ниже и пр.)
2. Определите трансформацию. Аудитория начинает слушать вебинар в одном состоянии и должна закончить в другом, например, научилась чему-то. Постепенная трансформация — вот что делает слушателей вовлеченными.
3.Сделайте вебинар запоминающимся. Дайте на вебинаре что-то легко запоминаемое, что люди могут повторить после мероприятия самостоятельно, например, чек-лист, три ключевых шага к чему-то.
4. Запланируйте опорные точки. В моменты, когда аудитория начинает скучать, нужно ее поддержать и взбодрить для возвращения фокуса. Это может быть веселая картинка или короткое развлекательное видео в презентации.
5.Отвечайте вопросы с соответствии с целью вебинара. Если аудитория задает вопросы, значит она вовлечена.
- Если цель вебинара — продажа и кто-то задает вопрос о продукте, остановитесь и ответьте. Не думайте, что человек будет ждать до конца.
- Если поступил вопрос с просьбой разъяснить что-то на слайде, остановитесь и ответьте.
- Если вы не проинструктировали аудиторию, как и когда задавать вопросы, и вопросы начали поступать, остановитесь и ответьте или скажите, когда ответите.
6. Сделайте контент вечным. Если вы проинвестировали время в подготовку контент, значит он должен прослужить вам как можно дольше.
- Используйте презентацию не только для вебинара, но и для других выступлений.
- Запишите вебинар и включите его в свой курс как часть образовательной программы.
- Вы можете использовать запись для другого мероприятия, если в конце участвуете в серии вопросов и ответов в прямом эфире.
7. Сделайте вебинар доступным в разных форматах. Сохраните видео, сделайте текстовую расшифровку, предложите презентацию для скачивания. Чем более доступным и приветливым вы делаете опыт просмотра вебинара, тем больший охват вы получите. Подробнее…